こんにちは、DX攻略部です。
「ホームページの制作工程にはどういうものがあるの?」
「ホームページを制作するために必要な業務は?」
「完成するまでの流れを知りたい」
今回の記事では、こういった疑問を持ったサイト制作を検討している方のために、ホームページ制作が完了するまでの工程・流れを徹底解説していきます。
この記事を見れば、ホームページ制作に関して何も知識がない方でもホームページの作成手順を把握することができ、制作を依頼する際も制作の全体像を知っていることでスムーズに話を進めることができるようになると思います。
悪質な業者に騙されないためにもぜひ参考にして下さい。
- ホームページ制作の完成するまでの流れ
- 制作段階で行われるヒアリングの主な内容
- 開発側が行う主な業務
ホームページ制作の完成するまでの流れ
ホームページの制作工程は主に以下の四つに分類することができます。
- 構想:クライアントの要望をまとめ仕様書を作成
- 設計:サイトのデザイン・仕様を固める
- 制作:画像作成・コーディング作業などを行う
- 公開:制作したサイトを環境を整えネットに公開する
一つ一つの工程について解説していきます。
Step①構想:クライアントの要望をまとめ仕様書を作成
まずは、クライアントの要望をもとに制作を進める上で必要な、下記のような情報を軸に話し合いを進めていきます。
これらの情報をもとにサイトの方向性を決めていきます。
- サイトを制作する目的
- ユーザーのペルソナ・ターゲットを決める
- サイトのコンセプト・キャッチコピーを決める
サイトを制作する目的を決める
最初に決めることは、どのような目的を持ってWEBサイトを制作するのか?ということです。
・企業の信頼性を上げるためのコーポレートサイトを制作したいのか?
・企業として独自のサービスを行うためのサイトを制作したいのか?
・採用を活性化させるようなデザイン性のあるサイトを制作したいのか?
クライアントのサイト制作の目的を知ることで、この後の話をスムーズに進めることができます。
ユーザーのペルソナ・ターゲットを決める
どのようなユーザーに向けてサイトを制作していくのか?ということを決めます。
ECサイトであれば、若い女性を狙ったデザインにするのか?それとも、30代の女性を狙ったデザインにするのか?、このように目的のユーザー属性を明確にすることによって、よりサイトと販売している商品との一貫性が保たれたサイトを制作することができます。
サイトのコンセプト・キャッチコピーを決める
キャッチコピーは必ずしも必要ではありませんが、ワンフレーズでそのサイトの目的を伝えられる印象的なフレーズであれば、どのような理念や目的でその企業やサービスがあるのかをユーザーに理解させることができます。
JR東海の「そうだ京都、行こう。」や、四谷学院の「なんで、私が東大に?」などそのフレーズからユーザーの興味が借りたてられるようなものから、「英語を話せるうようになりたい、あなたへ」など、目的のユーザーに向けたフレーズもサイトがどのようなユーザーに向けてのものかを、瞬時に相手に伝えることができます。
このようなキャッチコピーを用いることによって、「あなたと、コンビに、ファミリーマート」ように企業やサービスにブランド価値を持たせることができることも、キャッチコピーのいいところです。
Step②設計:サイトのデザイン・仕様を固める
クライアントとの構想がまとまったら、それらの情報をもとにデザインをまとめていきます。
- 仕様検討
- ワイヤーフレーム作成
- デザイン・原稿作成
仕様検討
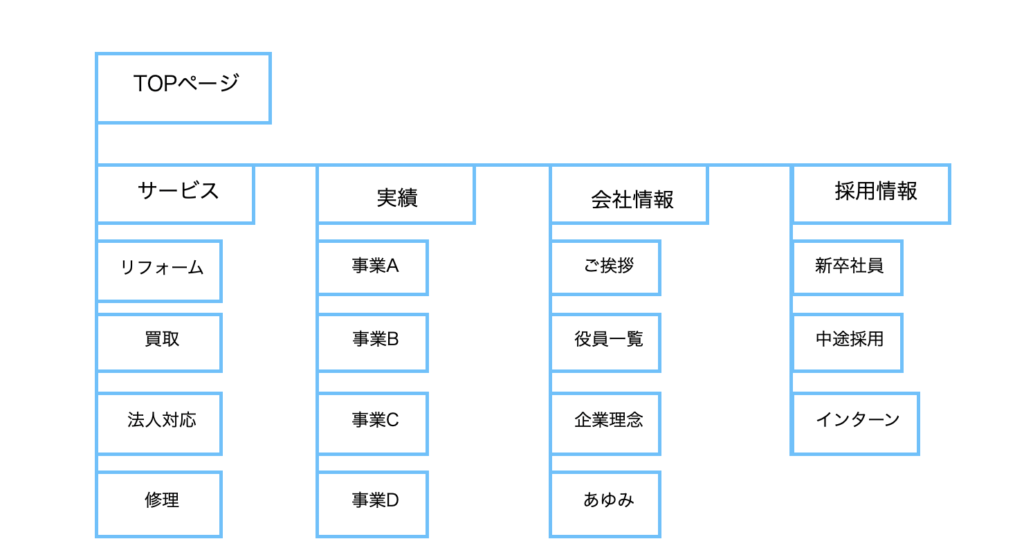
どのような構造のサイトを制作していくか?というものを明確にしていきます。
下記のように、サイト内の構造を可視化するためのサイトマップを作成することで、サイト内でページごとの規則性や統一感を持たせる指針を決めるための参考にすることができます。

ワイヤーフレーム作成
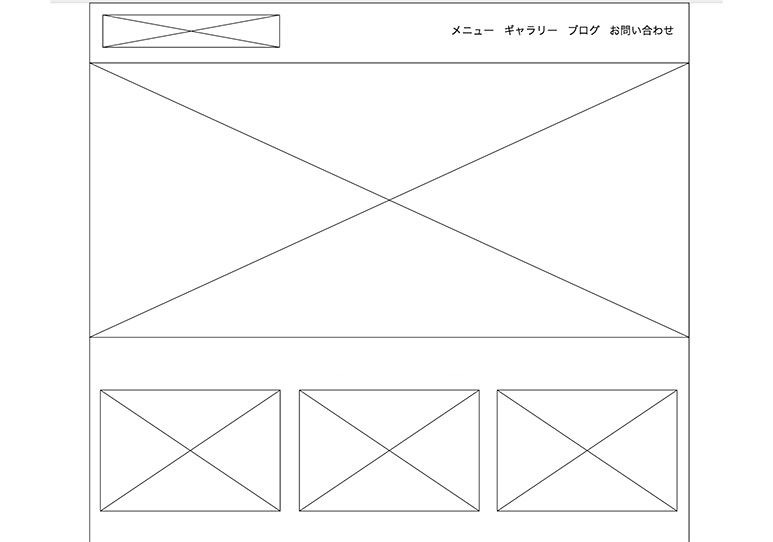
ワイヤーフレームと言われる、サイトの骨組みになる部分を設計していきます。
また、サイトマップをもとに階層ごとにデザインを固め、ユーザーが分かりやすい構造に設計することもこの段階で考えながら制作を始めていきます。

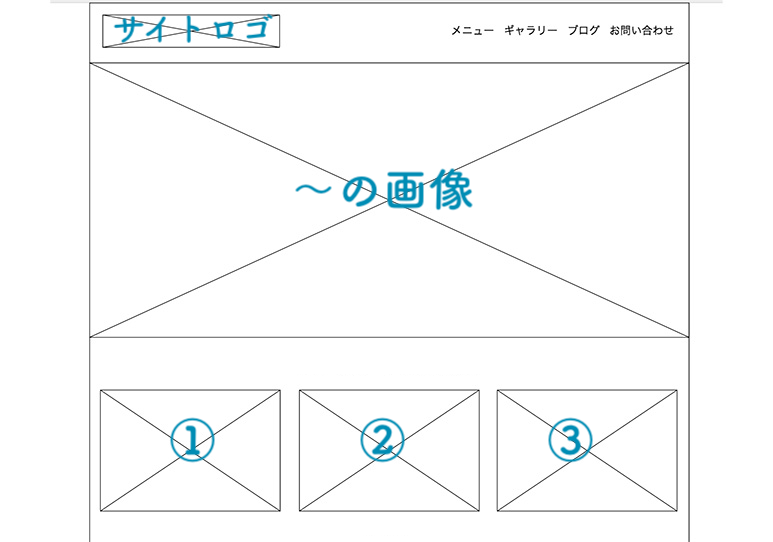
デザイン・原稿作成
ワイヤーフレームが完成したら、それをもとに画像をペーストしたり、サンプル原稿を作成するなどして、完成するサイトのイメージを全体で厳格化していきます。
さらに配色や使用するフォント、モバイル端末ではどのように表示されるようにするのか?といったことも考えていきます。

Step③制作:画像作成・コーディング作業などを行う
ワイヤーフレームなどでデザインを具体化した後は、開発作業を進めていきます。
- 画像作成
- 原稿作成
- コーディング作業
画像作成
サイトに必要な画像素材を作成していきます。
制作会社が企業に直接足を運び写真撮影を行ったり、必要な画像素材は依頼者側に自主的に用意してもらいそれらを加工するといった方法もあります。
自主的に画像素材を用意する際に気をつけなければいけない点は、著作権を侵害していないかの確認が取れる素材を用意することです。画像素材作成に慣れていない場合、見落としがしなポイントなので注意しましょう。
原稿作成
クライアントと話を進めながらサイトに記載する内容を固めていきます。
企業のイメージをうまく伝えるにはどのような表現を用いればいいのか?アクセスを集めるためのコンテンツとしてはどのようなものが考えられるのか?といったものを具体的に決めていきます。
コーディング作業
デザインをもとに、サイトを構成するHTMLやCSSといったプログラミング言語を用いてコーディングをしていきます。
ボタンを押した時にどのようなエフェクトが出るようにするのか?といったことも事前に決められうことも多いですが、オリジナルの要素が多い場合、クラアントとの柔軟な対応が重要になってきます。
Step④公開:制作したサイトを環境を整えネットに公開する
最後に、公開するための準備をしデータをアップロードすることで、インターネット上にサイトを公開することができます。
- サーバー
- ドメイン
- データのアップロード
サーバー
WEBサイトを公開するためには、サーバーにサイトを構成するプログラミングファイルなどのシステムファイルを保管する必要があります。
サーバーの種類や性能によって金額が異なるため、アクセス数が多いサイトではより性能の高いサーバーが必要になります。
ドメイン
ドメインとは、インターネット上の住所なようなもので、サイトのURLの部分を指します。
「.com」や「.jp」などのURLの一番右の部分をトップレベルドメイン(TLD)といい、世界で230種類以上のトップレベルドメインが存在しています。
ドメイン名は、同じものは存在してはならないため、同じドメイン名は取得することができません。
データのアップロード
サーバーとドメインと取得することができたら、その二つの情報を結び付けます。
その後、システムファイルをサーバーにアップロードすることでインターネット上にWEBサイトを公開することができます。
まとめ
今回は、WEBサイトが制作される工程の流れを解説しました。
WEBサイト制作の全体像を知ることで、依頼する際にスムーズに資料の内容を理解できたり、現在どのような段階の業務に取り組んでいるのだろうか?という不安をなくすことができます。
「DX攻略部」では、他にもWEB制作に関する解説をしているので、ぜひ参考にしてください。











